1. Circuito: Cómo realizar el circuito
Para realizar este circuito necesitas los siguientes materiales:
- 1 Arduino UNO LOG 8431
- 1 Cable USB LOG 7509
- 1 Board LOG 886
- 1 Led Rojo LOG 724
- 1 Led Amarillo LOG 723
- 1 Led Verde LOG 722
- 3 Resistencias de 222 ohmios (rojo – rojo – marrón) LOG 748 220
- 1 Resistencia de 10K ohmios (marrón, negro, naranja) LOG 748 10K
- 1 Pulsador LOG 542
- 6 Latiguillos board macho – macho LOG 7519
Para trabajar en una protoboard, es importante conocer las conexiones que existen en ella. Puedes utilizar el siguiente enlace para leer información detallada sobre las conexiones de la protoboard.

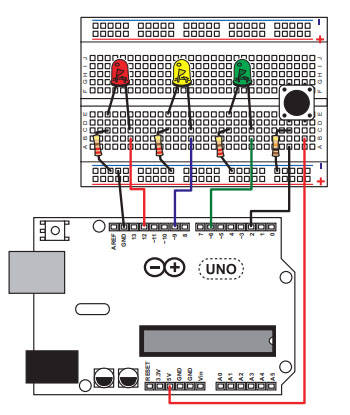
Conectamos los componentes a los siguientes pines de la placa Arduino:
- 12 – Led rojo
- 9 – Led amarillo
- 6 – Led verde
- 2 – Pulsador
¡Ya sólo nos queda programar!
Para programar la placa Arduino puedes utilizar diferentes lenguajes. Nosotros nos vamos a centrar en dos opciones
- MBlock – programación basada en bloques
- Arduino IDE – programación basada en líneas de código
2. Programación con mBlock
El objetivo de este programa es muy sencillo: conseguir que los leds emulen la secuencia de un semáforo y emita un sonido cuando el tráfico esté detenido.
El primer paso es configurar la tarjeta, sigue los pasos que te indicamos en «Mblock: primeros pasos«
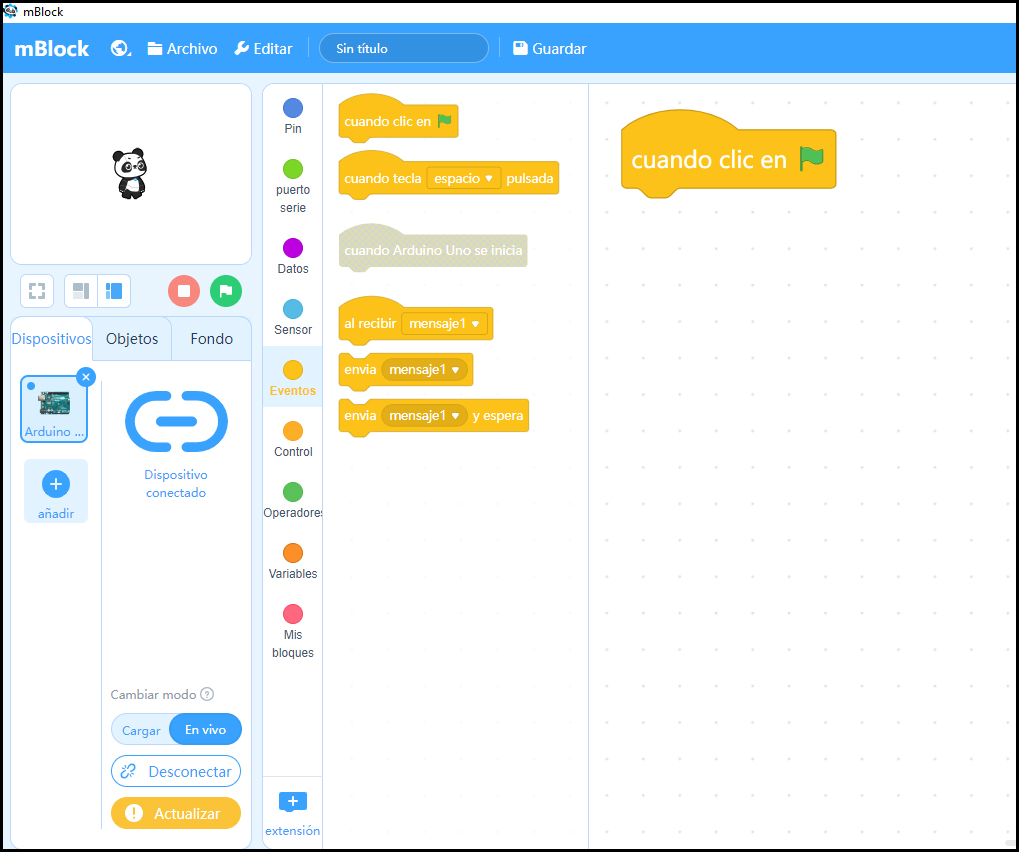
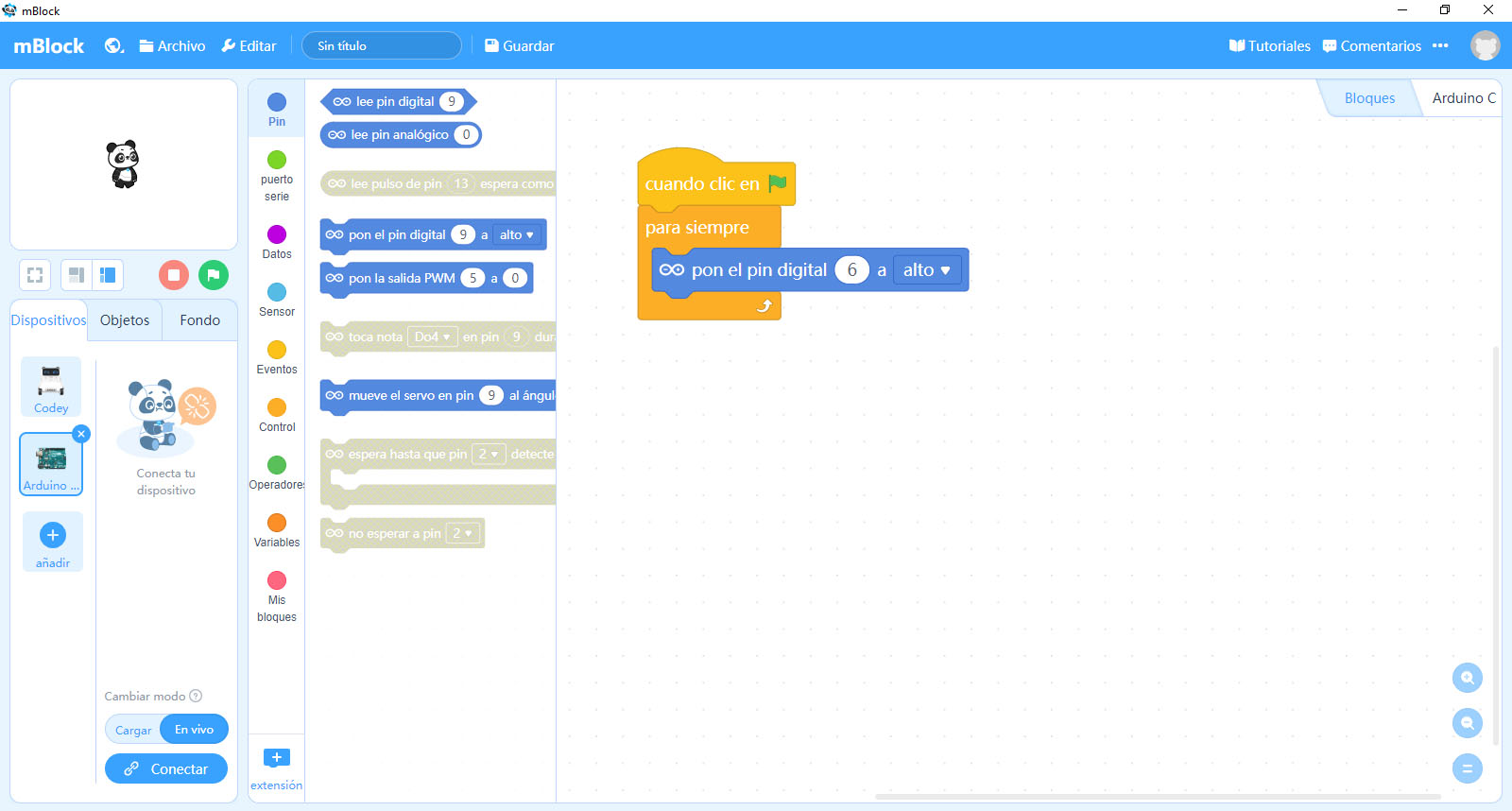
Una vez configurada la tarjeta comenzamos con la programación. El primer bloque que necesitamos es un evento (pulsa en el círculo naranja para ver los eventos disponibles) , en este caso utilizaremos el evento «cuando clic en bandera verde«.

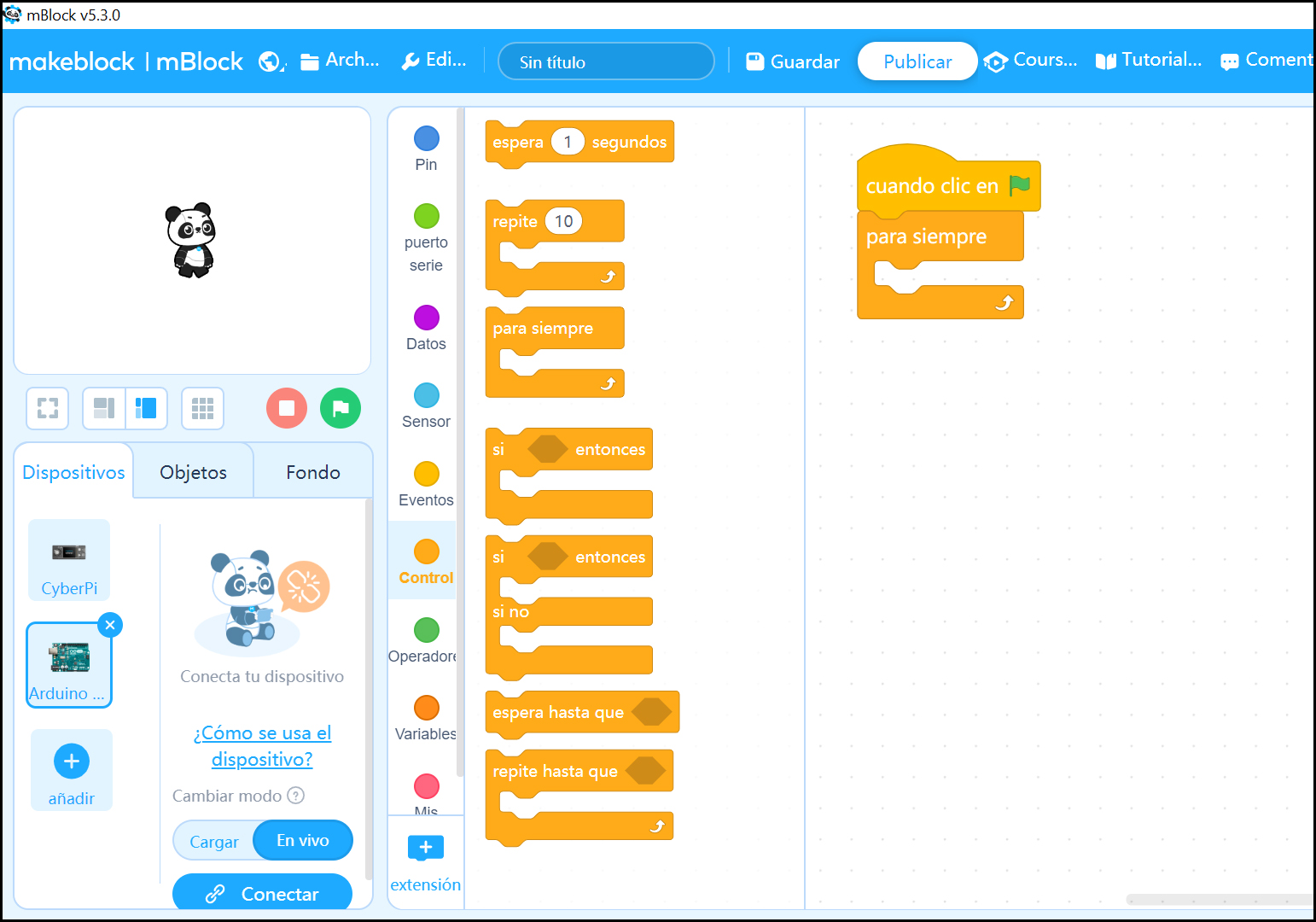
Utilizamos un bucle infinito con el bloque «para siempre» que localizarás en la sección naranja control. Así nuestro programa se ejecutará continuamente

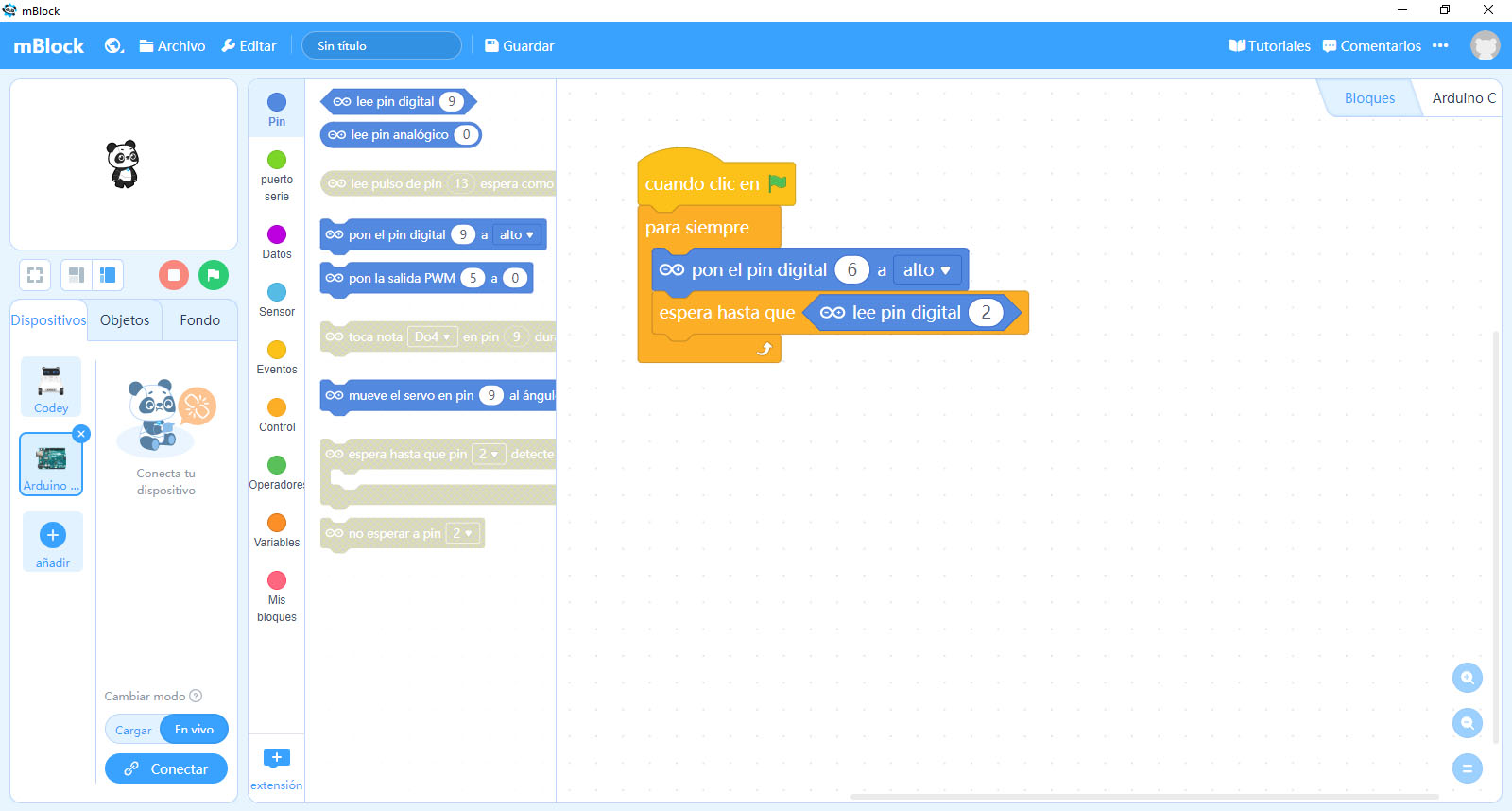
Dentro del bucle introducimos el bloque que encenderá el led verde.

A continuación el programa se queda esperando que se presione el pulsador conectado al pin 2.

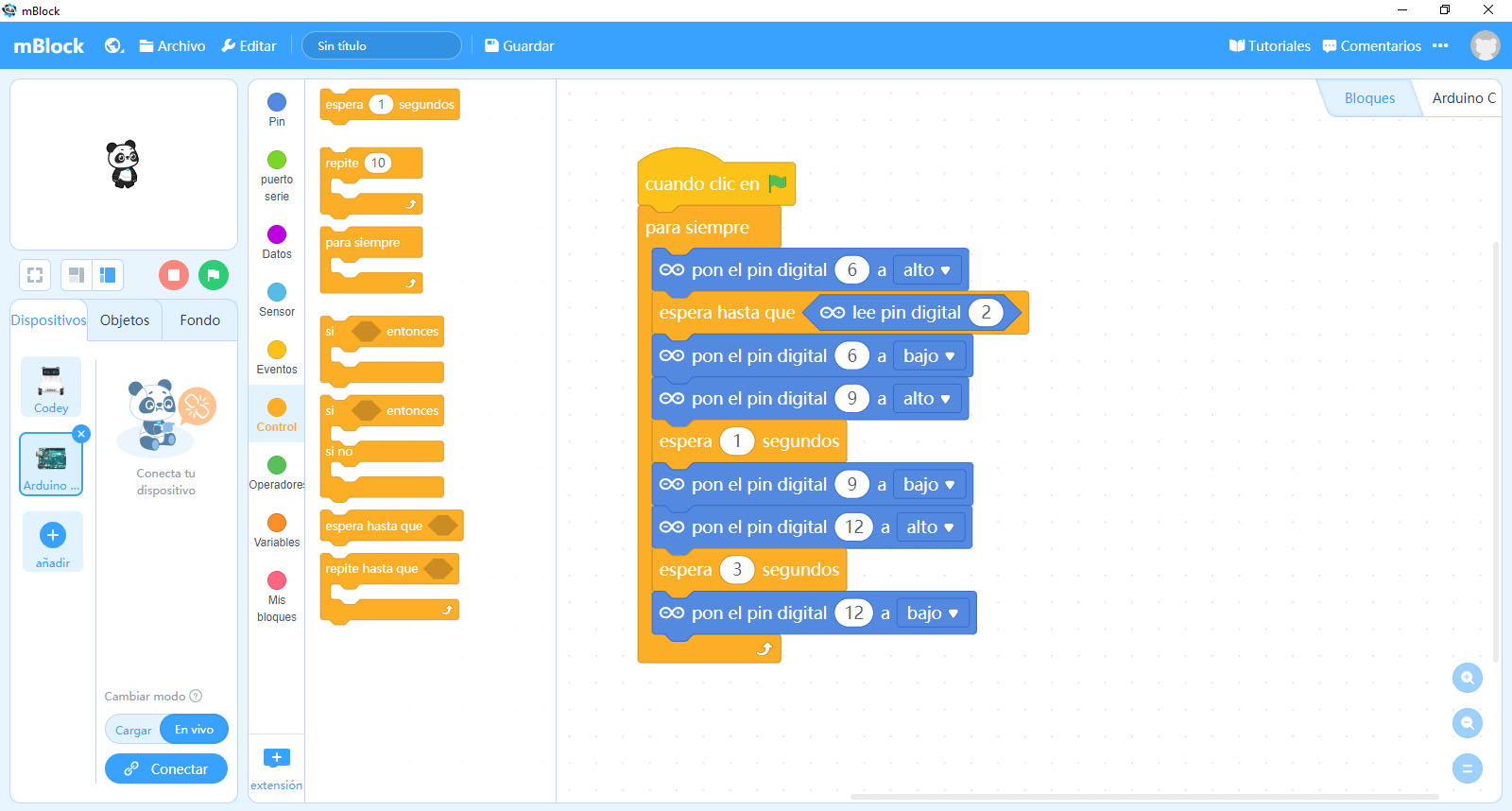
Una vez presionado, se realiza el cambio de iluminación con la secuencia: amarillo, rojo, verde

Pulsa la bandera verde y comprueba el resultado.
3. Programación con Arduino IDE
Vamos a realizar el mismo programa, utilizando líneas de código con Arduino IDE
El primer paso es configurar la tarjeta, sigue los pasos que te indicamos en «Arduino IDE: primeros pasos«.
Una vez configurada la tarjeta comenzamos con la programación. Recuerda que al trabajar con código debemos respetar la sintaxis: Cuidado con las letras mayúsculas y minúsculas y con los signos de puntuación. ¡Son importantes!.
Los programas en Arduino IDE constan de dos secciones: setup y loop.
En setup vamos a configurar los pines de la placa que vamos a utilizar.
| pinMode(12, OUTPUT); | En el pin 12 conectamos un dispositivo de salida: el LED rojo |
| pinMode(9, OUTPUT); | En el pin 9 conectamos un dispositivo de salida: el LED amarillo |
| pinMode(6, OUTPUT); | En el pin 6 conectamos un dispositivo de salida: el LED verde |
| pinMode(2, INPUT); | En el pin 2 conectamos un dispositivo de entrada: el pulsador |
En loop vamos a introducir el código que se va a ejecutar continuamente.
- digitalWrite – Con esta instrucción encenderemos y apagaremos los leds
- digitalRead – Con esta instrucción evaluaremos si el pulsador conectado al pin 2 se pulsó.
Podemos utilizar variables que identifiquen los pines de los leds y del pulsador para facilitar el seguimiento del código escrito.
int rojo=12;
int amarillo=9;
int verde=6;
int pulsador=2;
void setup(){
pinMode(rojo, OUTPUT); // led rojo - pin de salida
pinMode(verde, OUTPUT); // led verde - pin de salida
pinMode(amarillo, OUTPUT); // led amarillo - pin de salida
pinMode(pulsador, INPUT); // pulsador - pin de entrada
}
void loop() { // bucle infinito
digitalWrite(verde, HIGH); // se enciende el led verde
if (digitalRead(pulsador)){
digitalWrite(verde, LOW); // se apaga el led verde
digitalWrite(amarillo, HIGH); // se enciende el led amarillo
delay(1000); // pausa 1 segundo
digitalWrite(amarillo, LOW); // se apaga el led amarillo
digitalWrite(rojo, HIGH); // se enciende el led rojo
delay(3000);
digitalWrite(rojo, LOW); // se apaga el led rojo
}
}Pulsa en el icono subir, y comprueba el resultado.