Utilizando un circuito integrado puente en H, vamos a controlar el sentido de giro de un motor.
- ¿Qué es un puente en H?
- Circuito: Cómo conectar un puente en H a Arduino
- Programación con Mblock
- Programación con Arduino IDE
1. ¿Qué es un puente en H?
Un puente en H es un circuito integrado que permite cambiar la polaridad de la corriente que pasa por un motor, modificando así su sentido de giro. En su interior contiene 4 interruptores para conectar 2 motores.
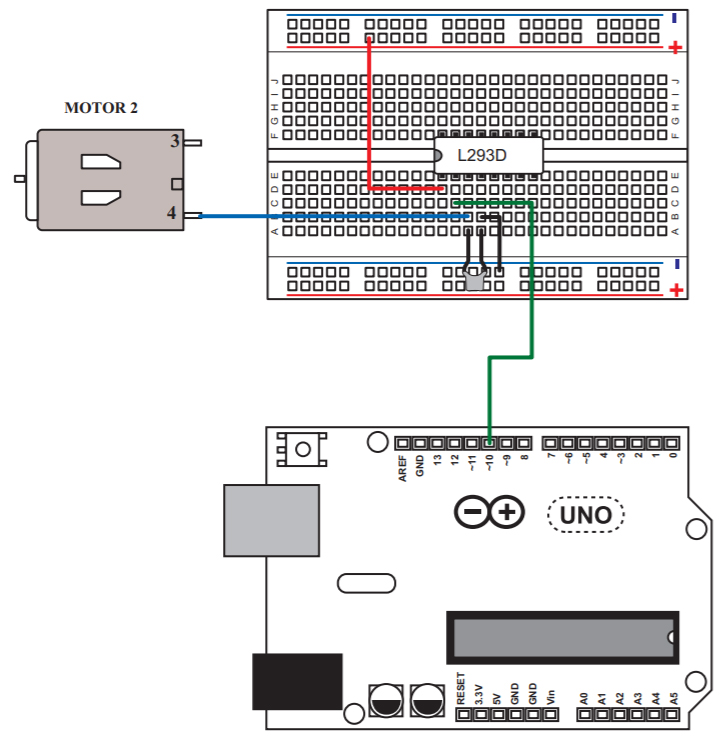
2. Circuito: Cómo conectar un puente en H a Arduino
Para realizar esta práctica necesitaremos el siguiente material
- 1 Arduino UNO LOG 8431
- 1 Cable USB LOG 7509
- 1 Protoboard LOG 886
- 2 Motores LOG 00
- 4 Condensadores LOG 770
- 1 Condensador LOG 773
- 1 Puente en H L293D LOG 874
- 20 Latiguillos board macho – macho LOG 7519









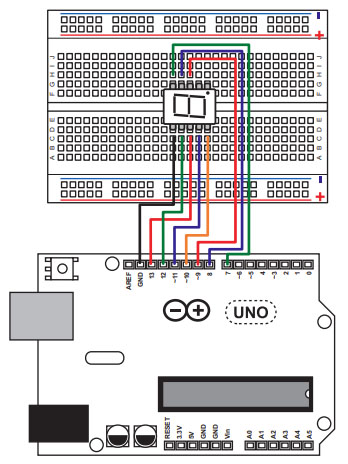
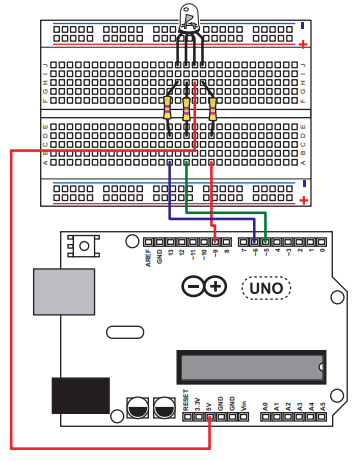
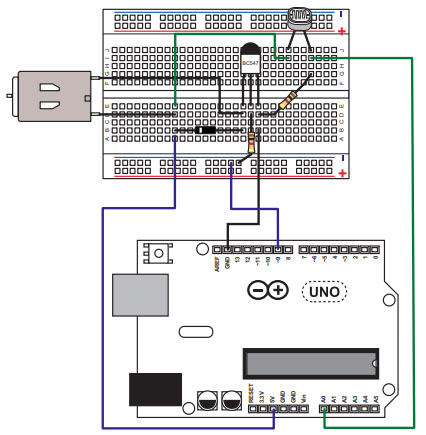
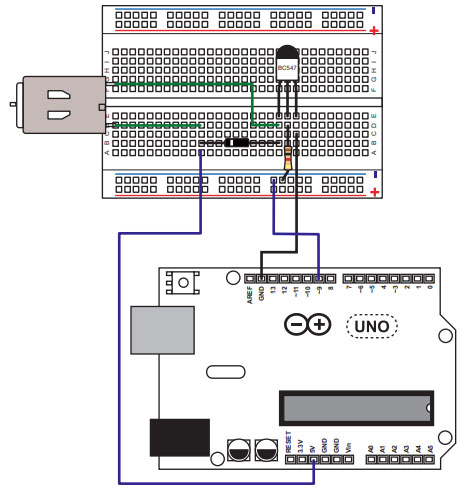
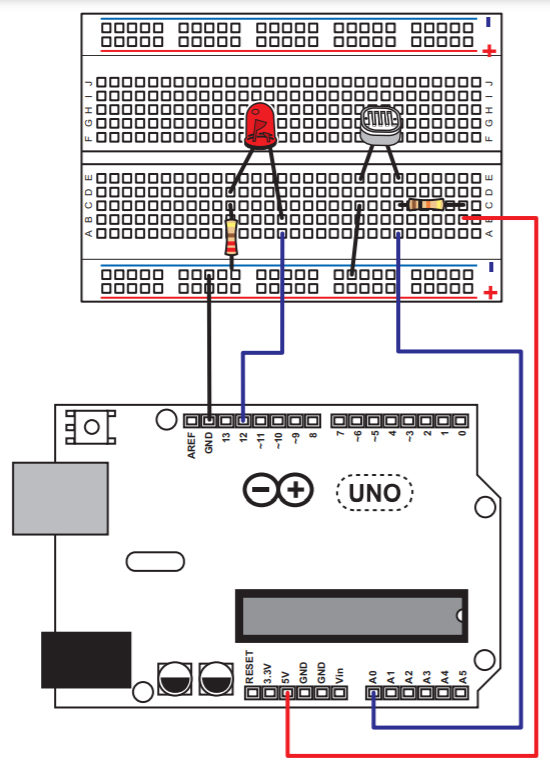
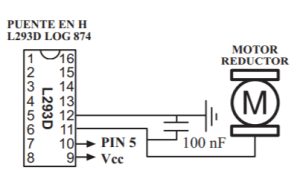
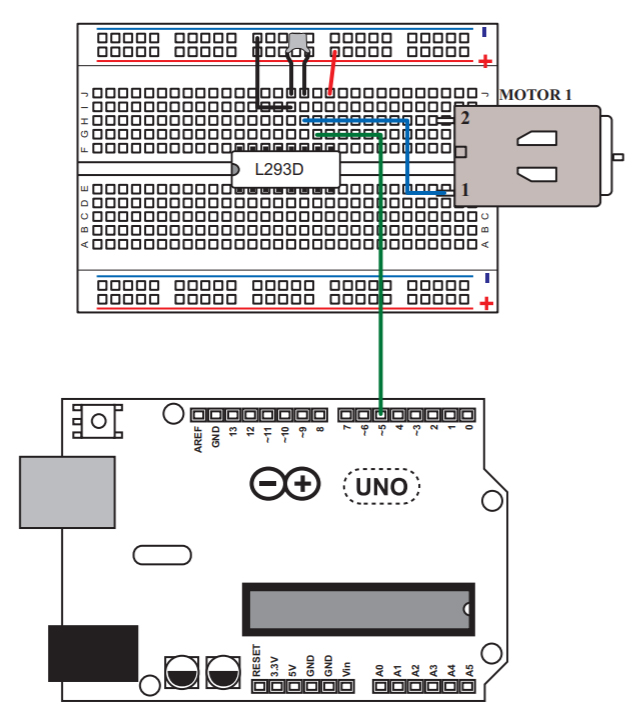
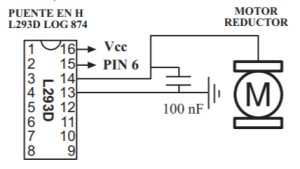
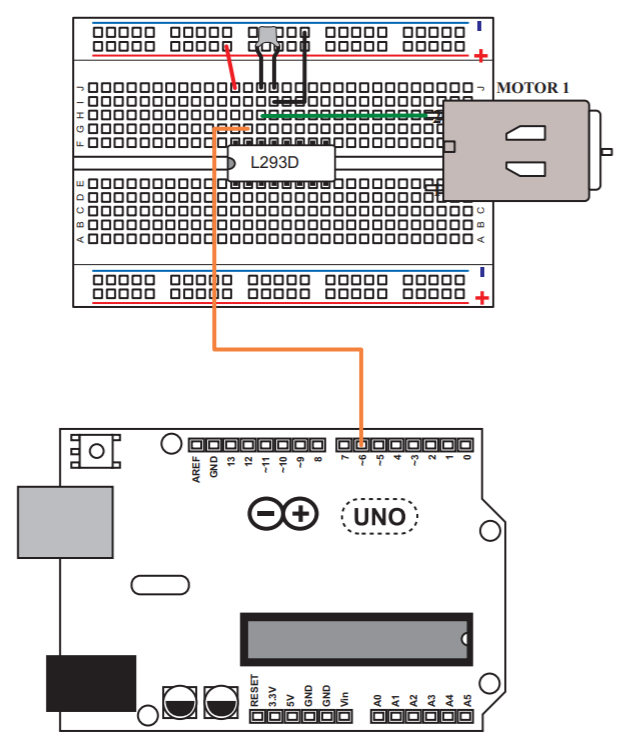
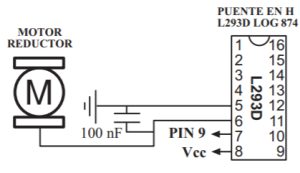
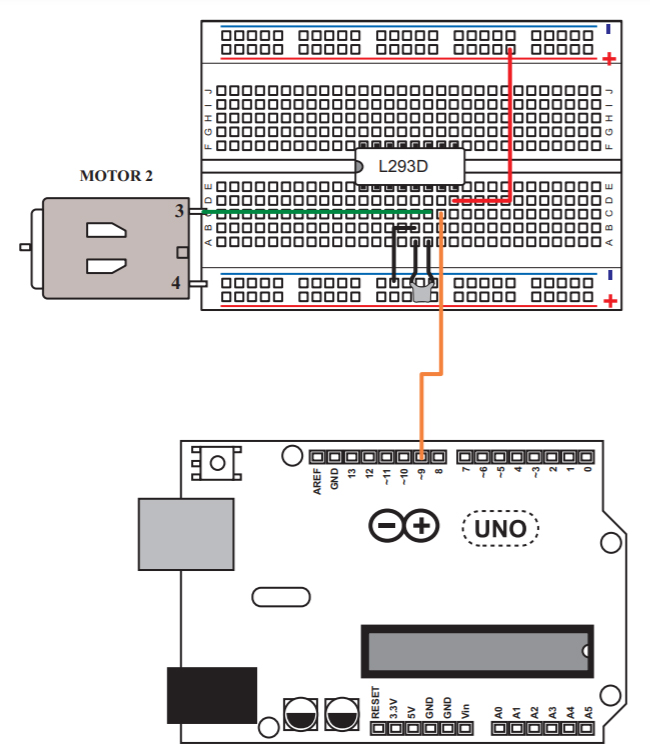
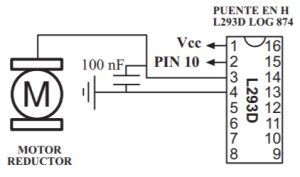
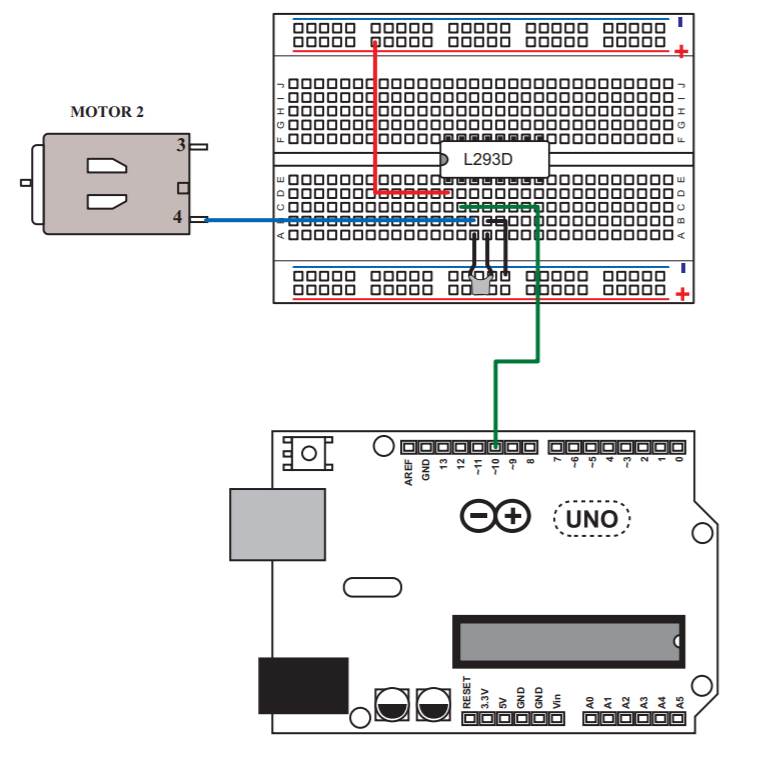
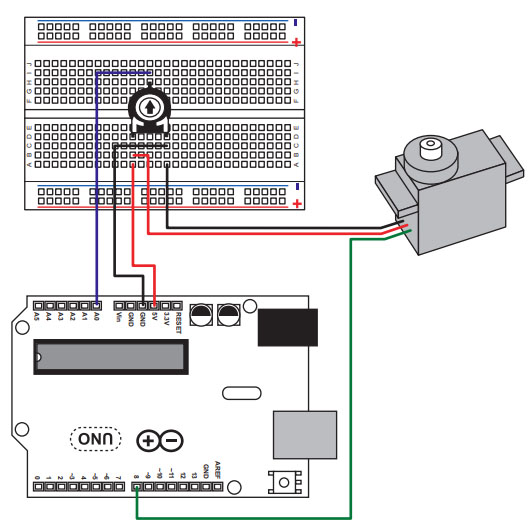
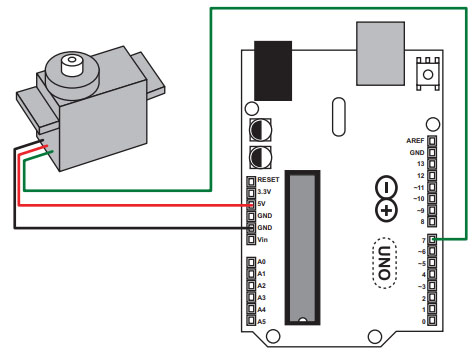
Hemos realizado las siguientes conexiones:
Motor 1:
- Pin 5: Podemos enviar una señal entre 0 y 255. En función de este valor, el motor avanzará mas deprisa o más despacio
- Pin 6: Podemos enviar una señal entre 0 y 255. En función de este valor, el motor retrocederá mas deprisa o más despacio
Motor 2:
- Pin 9: Podemos enviar una señal entre 0 y 255. En función de este valor, el motor avanzará mas deprisa o más despacio
- Pin 10: Podemos enviar una señal entre 0 y 255. En función de este valor, el motor retrocederá mas deprisa o más despacio
¡Ya sólo nos queda programar! Para programar la placa Arduino puedes utilizar diferentes lenguajes. Nosotros nos vamos a centrar en dos opciones
- MBlock – programación basada en bloques
- Arduino IDE – programación basada en líneas de código
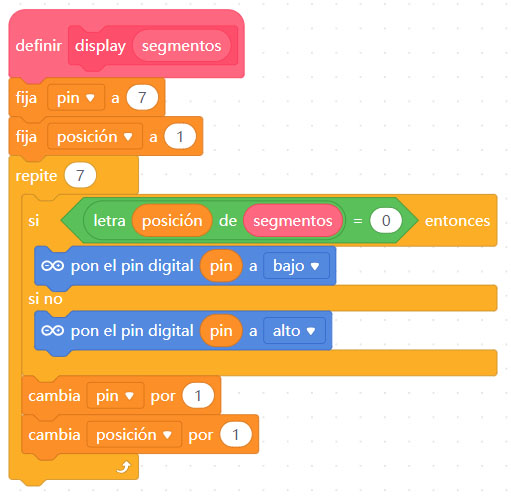
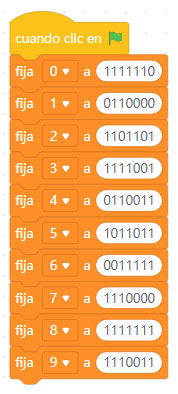
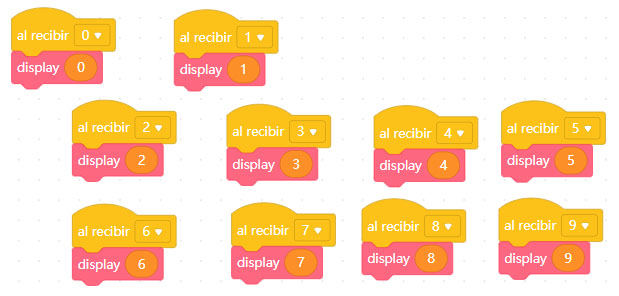
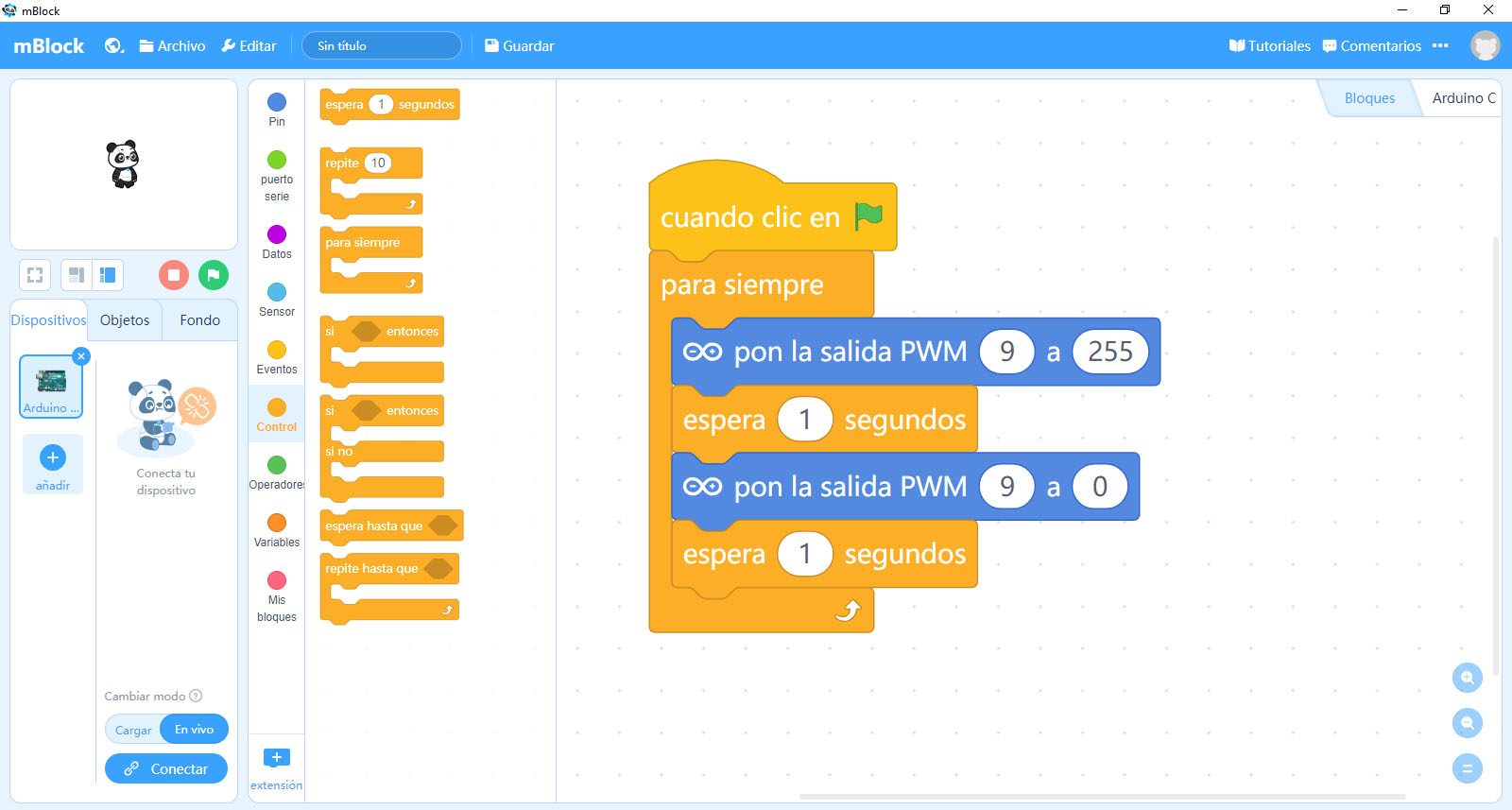
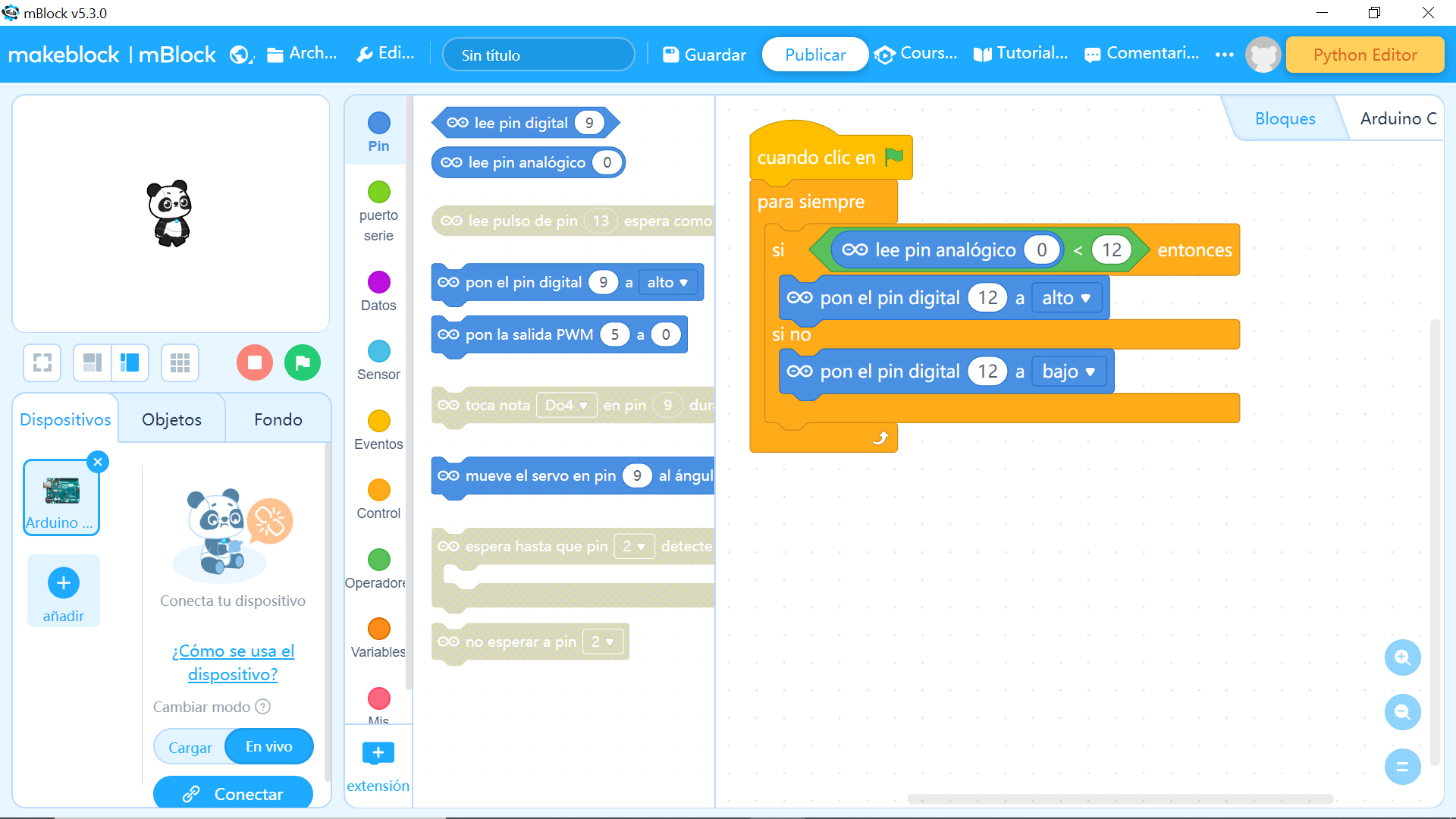
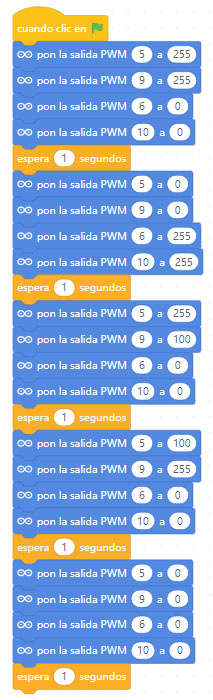
3. Programación con Mblock
Para resolver esta práctica, activaremos los pines PWM en diferentes sentidos para generar el movimiento de un coche.
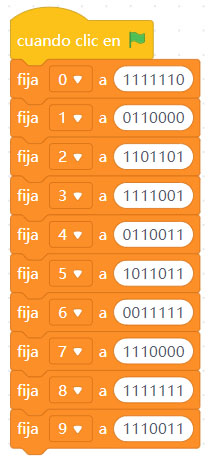
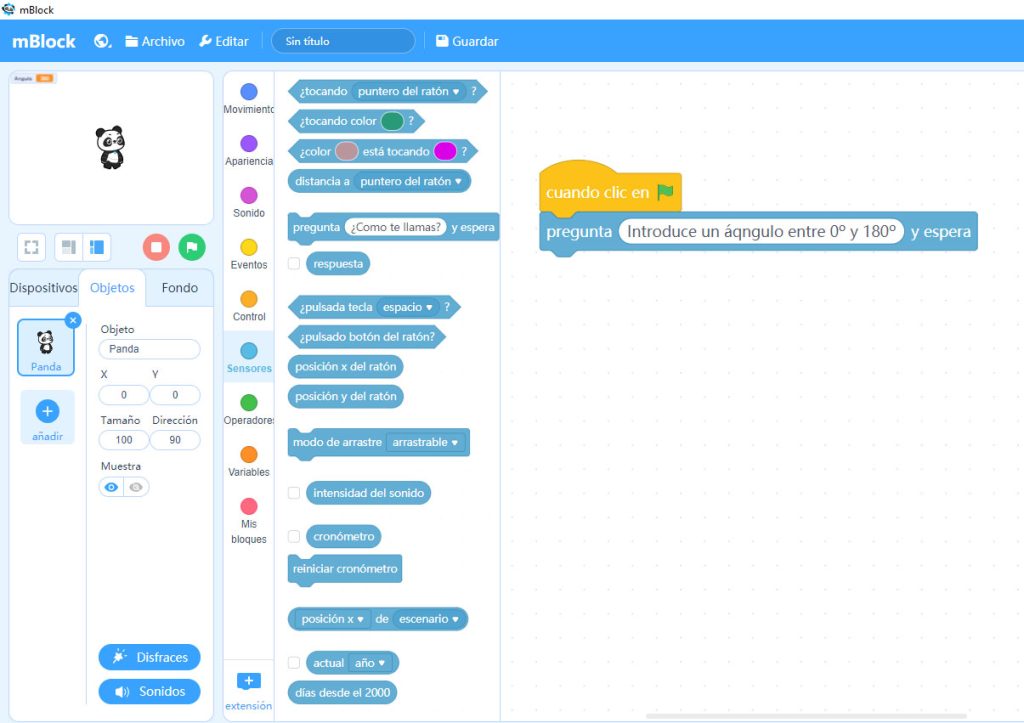
El primer paso es configurar la tarjeta, sigue los pasos que te indicamos en «Mblock: primeros pasos« Una vez configurada la tarjeta comenzamos con la programación.
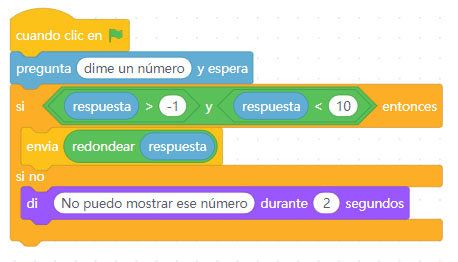
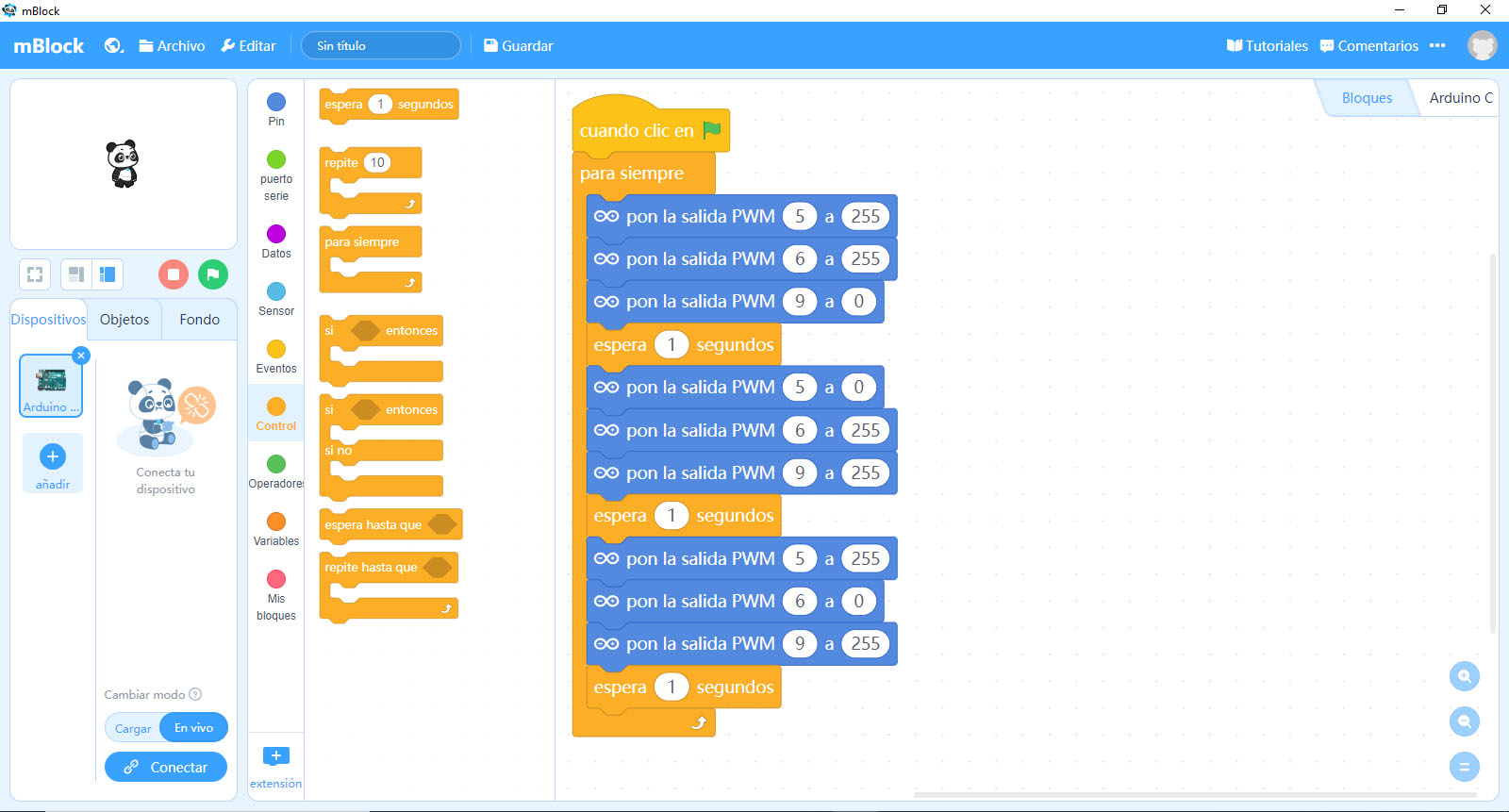
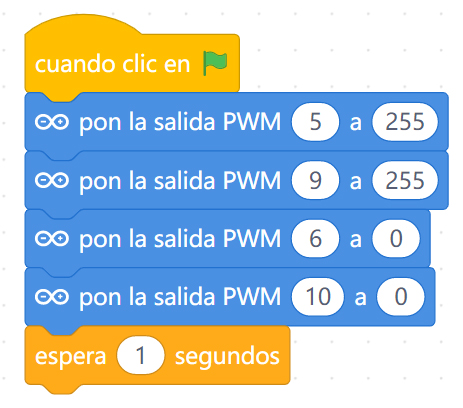
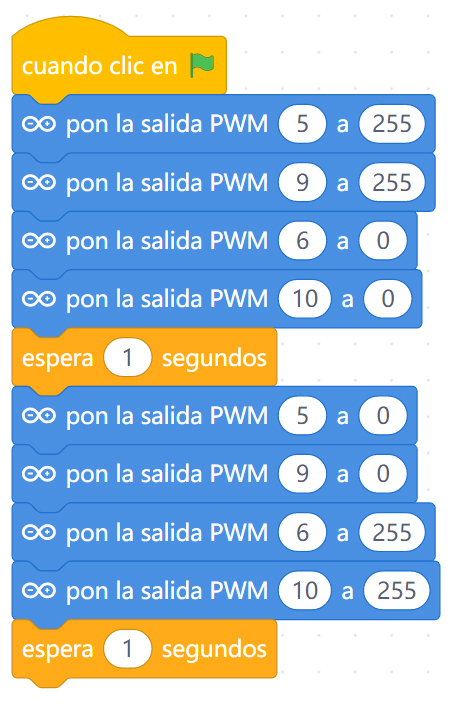
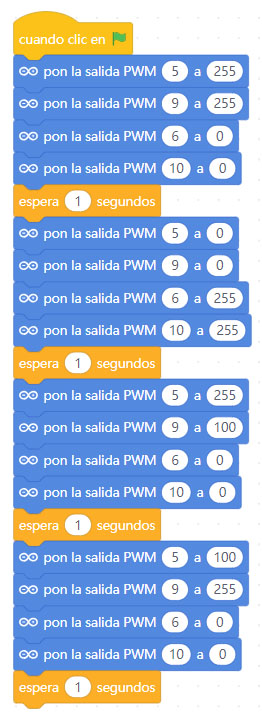
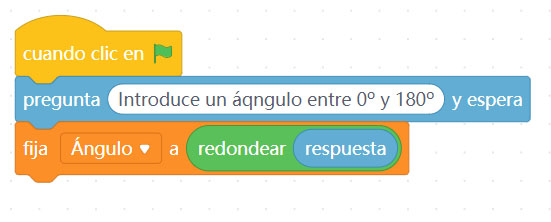
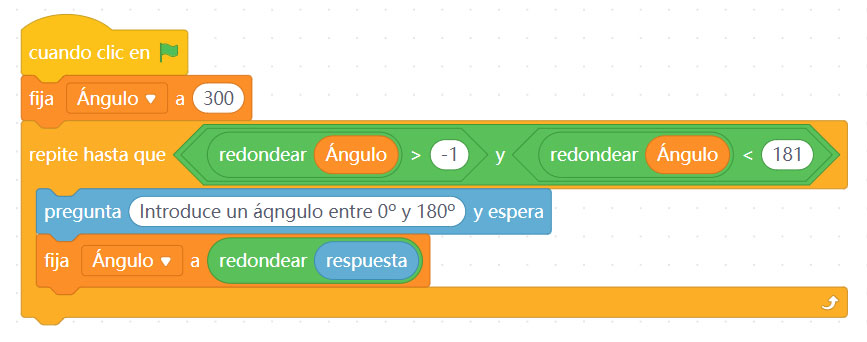
Para que el coche avance, enviamos la señal 255 a los pines 5 y 9 y 0 a los pines 6 y 10. De esta forma ambos motores girarán en el mismo sentido.

Para que el coche retroceda, enviamos la señal 255 a los pines 6 y 10, y 0 a los pines 5 y 9, cambiando el sentido de giro de ambos motores.

Para que el coche gire a la derecha o a la izquierda, basta con que las ruedas giren a distinta velocidad:

Por último, si queremos parar el coche, los 4 pines deben recibir una señal baja (0).

Pulsa en la bandera verde y comprueba el resultado.
4. Programación con Arduino IDE
Vamos a realizar el mismo programa, utilizando líneas de código con Arduino IDE El primer paso es configurar la tarjeta, sigue los pasos que te indicamos en «Arduino IDE: primeros pasos«. Una vez configurada la tarjeta comenzamos con la programación. Recuerda que al trabajar con código debemos respetar la sintaxis: Cuidado con las letras mayúsculas y minúsculas y con los signos de puntuación. ¡Son importantes!.
Utilizaremos la instrucción analogWrite para enviar la señal a los motores.
void setup(){
pinMode(5, OUTPUT);
pinMode(6, OUTPUT);
pinMode(9, OUTPUT);
pinMode(10, OUTPUT);
}
void loop(){
analogWrite(5, 255); // avanza
analogWrite(9, 255);
analogWrite(6, 0);
analogWrite(10, 0);
delay(1000);
analogWrite(5, 0); // retrocede
analogWrite(9, 0);
analogWrite(6, 255);
analogWrite(10, 255);
delay(1000);
analogWrite(5, 255); // gira
analogWrite(9, 100);
analogWrite(6, 0);
analogWrite(10, 0);
delay(1000);
analogWrite(5, 100); // gira
analogWrite(9, 255);
analogWrite(6, 0);
analogWrite(10, 0);
delay(1000);
analogWrite(5, 0); // para
analogWrite(9, 0);
analogWrite(6, 0);
analogWrite(10, 0);
delay(1000);
}
Pulsa en el icono subir, y comprueba el resultado.












 Pulsa en la bandera verde y comprueba el resultado.
Pulsa en la bandera verde y comprueba el resultado.