1. Qué es un display de 7 segmentos
2. Circuito: Cómo realizar el circuito
Para realizar este circuito necesitas los siguientes materiales:
- 1 Arduino UNO LOG 8431
- 1 Cable USB LOG 7509
- 1 Board LOG 886
- 1 Display de 7 segmentos LOG 831 CC
- 8 Latiguillos board macho – macho LOG 7519
Para trabajar en una protoboard, es importante conocer las conexiones que existen en ella. Puedes utilizar el siguiente enlace para leer información detallada sobre las conexiones de la protoboard.
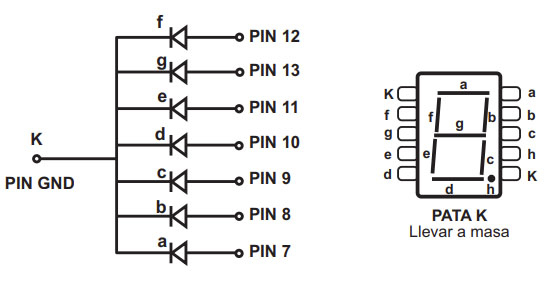
Cada patilla del display está conectada a un segmento. La distribución de las patillas viene indicada en las especificaciones del display. En el que hemos utilizado se corresponde con este esquema:


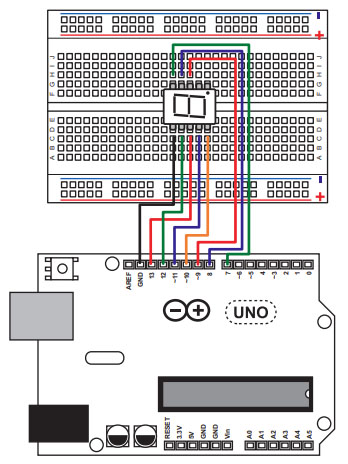
Conectamos el display a los pines de la placa Arduino como se muestra en la imagen.
¡Ya sólo nos queda programar!
Para programar la placa Arduino puedes utilizar diferentes lenguajes. Nosotros nos vamos a centrar en dos opciones
- MBlock – programación basada en bloques
- Arduino IDE – programación basada en líneas de código
3. Programación con mBlock
El objetivo de este programa es muy sencillo: conseguir que el display muestre los números del 0 al 9.
El primer paso es configurar la tarjeta, sigue los pasos que te indicamos en «Mblock: primeros pasos« Una vez configurada la tarjeta comenzamos con la programación.
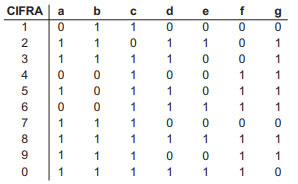
Los números se forman iluminando cada uno de los 7 segmentos que forman el display. Así para mostrar por ejemplo el número 0, tendremos que iluminar los segmentos a b c d e f. Cada segmento está conectado a un pin digital, por lo que para encenderlo pondremos el pin en alto y para apagarlo pondremos el pin en bajo.
A la hora de programar, no existe una solución única, podemos realizar distintos programas y que todos resuelvan el ejercicio planteado. En este ejemplo vamos a ver varias soluciones posibles.
Solución 1:
Para visualizar cada números nos centraremos en ejecutar la combinación de bloques necesaria, utilizando tantos bloques como sean necesarios
Muestra el número 0:

Muestra el número 0 y 1:

Y así sucesivamente iríamos añadiendo la combinación de pines que enciendan y apaguen cada segmento. El objetivo se cumple, pero si quisiéramos mostrar dos veces un dígito tendríamos que duplicar 7 bloques, alargando notablemente el programa. Existen otras formas de programar que facilitan poder reutilizar el código sin duplicar líneas.
Solución 2
Os proponemos resolver este ejercicio creando un bloque personalizado encargado de visualizar un dígito en concreto en función de la combinación de segmentos que reciba.
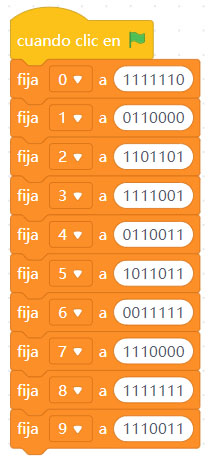
Comenzamos creando 10 variables que contendrán la combinación de segmentos relativa a cada uno de los dígitos:

Un 0 significa que ese segmento debe estar apagado y un 1, encendido.

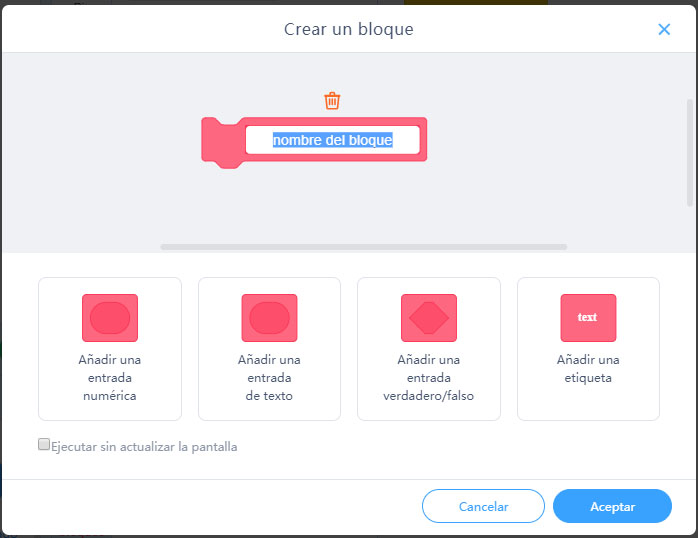
A continuación vamos a crear nuestro bloque personalizado. Este bloque se encargará de visualizar cualquier número que se le indique. Pulsa en la sección «mis bloques» y después en «crear bloque».

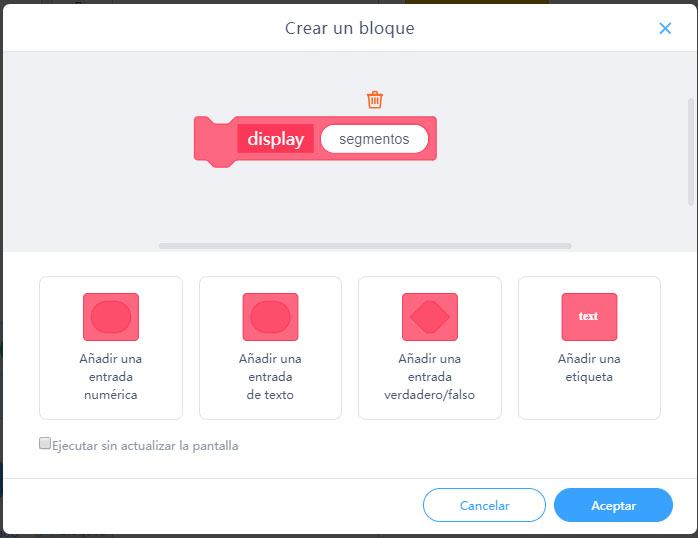
Asigna un nombre al bloque pulsando sobre él (nosotros lo llamaremos display) y pulsa en añadir una entrada de texto.

Pulsa en aceptar y verás que aparece el nuevo bloque tanto en la sección «mis bloques» como en el espacio de programación. El bloque display recibirá una palabra formada por la combinación de 0s y 1s que enciendan y apaguen los segmentos para formar un dígito. Cuando se ejecute, analizará esa palabra recibida, caracter a caracter, y por cada dígito que encuentre decidirá qué segmento encender o apagar.
Veamos un ejemplo: Si Display debe mostrar el dígito 1, recibirá la palabra 0110000
Display analiza la palabra y actúa como se indica:
- En la posición 1 encuentra un 0, procede a apagar el segmento a
- En la posición 2 encuentra un 1, procede a encender el segmento b
- En la posición 3 encuentra un 1, procede a encender el segmento c
- En la posición 4 encuentra un 0, procede a apagar el segmento d
- En la posición 5 encuentra un 0, procede a apagar el segmento e
- En la posición 6 encuentra un 0, procede a apagar el segmento f
- En la posición 7 encuentra un 0, procede a apagar el segmento g
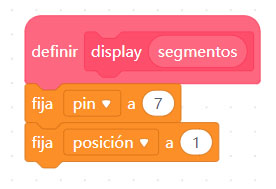
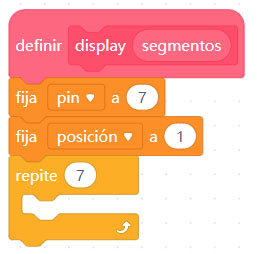
Necesitaremos dos variables, una que recorre los pines a encender y apagar, y otra que recorra las posiciones de los caracteres dentro de la palabra:

Los pines que vamos a utilizar van desde el 7 al 13, y las posiciones de los caracteres dentro de la variable segmentos irán desde el 1 hasta el 7. Así inicializamos las variables pin a 7 y posición a 1.
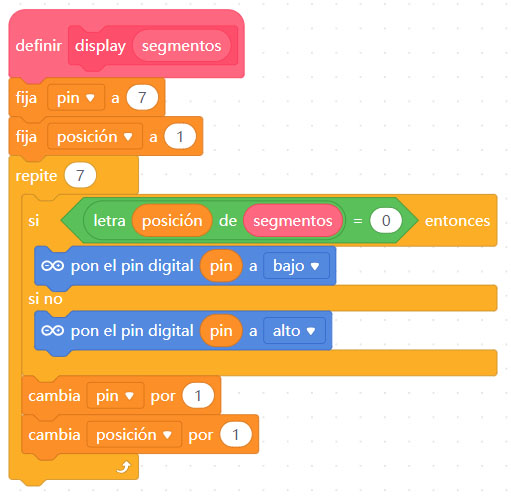
A continuación introducimos un bucle que se ejecute 7 veces. En cada ejecución, se analizará un caracter de la variable segmento y se encenderá o apagará el segmento correspondiente del display.

Dentro del bucle, tendremos un bloque condicional. Si el caracter es un 0, apagará el pin correspondiente, y si es un 1 lo encenderá. Por último no olvides aumentar en una unidad el pin y la posición.

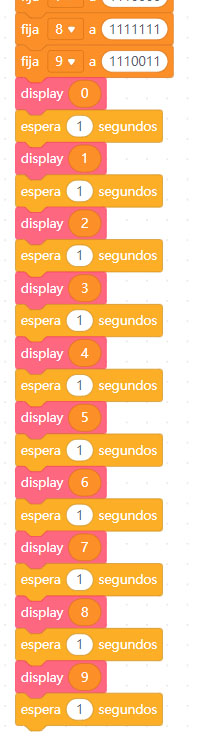
Una vez creado el bloque display, volvemos al bloque «cuando clic en bandera». Tras la definición de las variables que hicimos al inicio, añadimos un bloque display para cada dígito que queramos mostrar.

Pulsa la bandera verde y comprueba el resultado.
Al trabajar con bloques personalizados, algoritmos y parámetros, conseguimos que el programa tenga menos bloques repetidos, sea más corto y se pueda modificar y reutilizar de forma mucho más sencilla.
4. Programación con Arduino IDE
Vamos a realizar el mismo programa, utilizando líneas de código con Arduino IDE
El primer paso es configurar la tarjeta, sigue los pasos que te indicamos en «Arduino IDE: primeros pasos«.
Una vez configurada la tarjeta comenzamos con la programación. Recuerda que al trabajar con código debemos respetar la sintaxis: Cuidado con las letras mayúsculas y minúsculas y con los signos de puntuación. ¡Son importantes!.
Para resolver la actividad, os proponemos realizar una función para visualizar cada dígito. En este caso, la función recibe 7 dígitos que representan el estado de los segmentos. Basta que utilizar ese estado dentro de la función digitalWrite para activar y desactivar cada segmento.
void setup(){
pinMode(7, OUTPUT); // segmento a
pinMode(8, OUTPUT); // segmento b
pinMode(9, OUTPUT); // segmento c
pinMode(10, OUTPUT); // segmento d
pinMode(11, OUTPUT); // segmento e
pinMode(12, OUTPUT); // segmento f
pinMode(13, OUTPUT); // segmento g
}
void display(int a, int b, int c, int d, int e, int f, int g)
{
digitalWrite(7, a); // enciende o apaga un segmento
digitalWrite(8, b);
digitalWrite(9, c);
digitalWrite(10, d);
digitalWrite(11, e);
digitalWrite(12, f);
digitalWrite(13, g);
}
void loop() { // bucle infinito
display(1,1,1,1,1,1,0); // escribe 0
delay(1000);
display(0,1,1,0,0,0,0); // escribe 1
delay(1000);
display(1,1,0,1,1,0,1); // escribe 2
delay(1000);
display(1,1,1,1,0,0,1); // escribe 3
delay(1000);
display(0,1,1,0,0,1,1); // escribe 4
delay(1000);
display(1,0,1,1,0,1,1); // escribe 5
delay(1000);
display(1,0,1,1,1,1,1); // escribe 6
delay(1000);
display(1,1,1,0,0,0,0); // escribe 7
delay(1000);
display(1,1,1,1,1,1,1); // escribe 8
delay(1000);
display(1,1,1,0,0,1,1); // escribe 9
delay(1000);
}Pulsa en el icono subir, y comprueba el resultado.