Para programar Arduino UNO con el software Arduino IDE debemos seguir estos pasos:
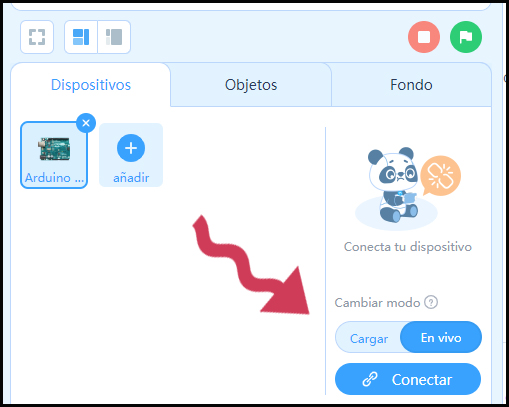
- Conecta la tarjeta al puerto USB del ordenador y abre el programa Arduino IDE
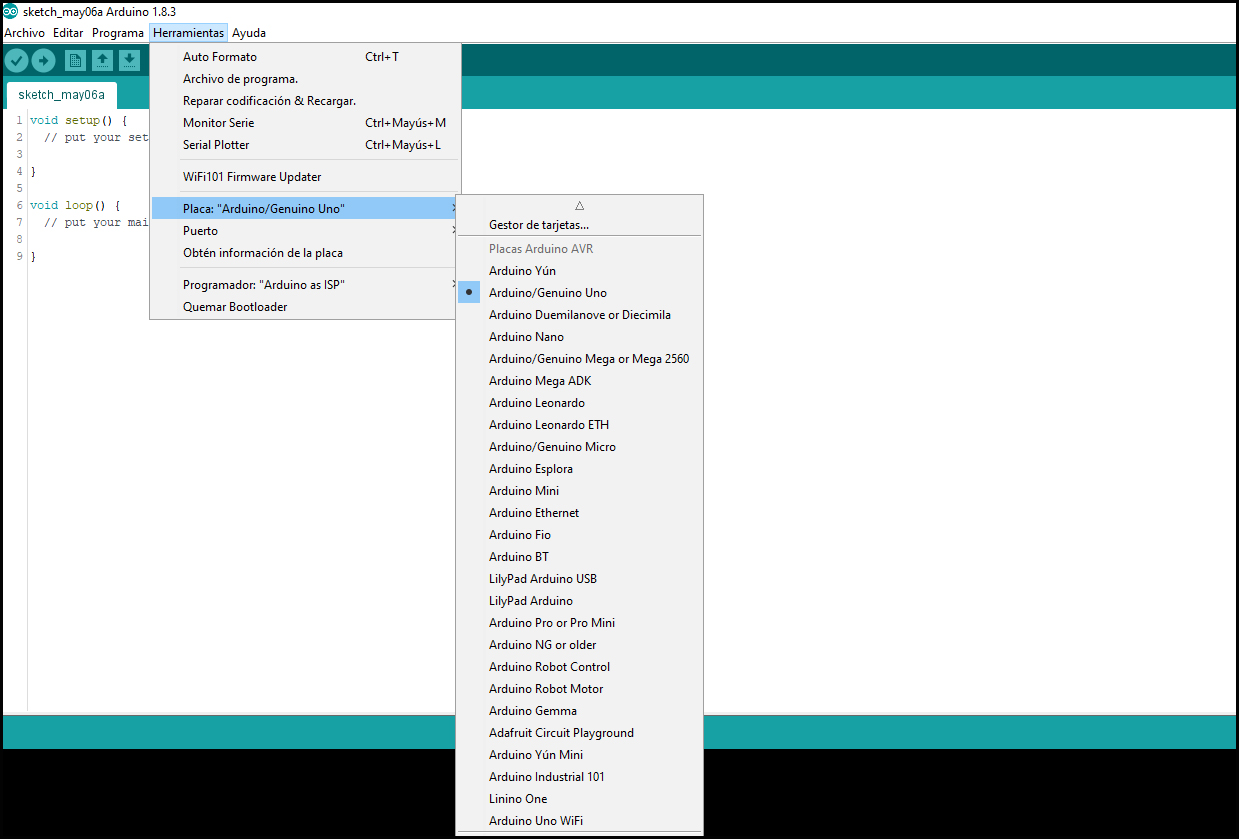
- A continuación pulsa en el menú herramientas > placa y selecciona Arduino Genuino / Uno

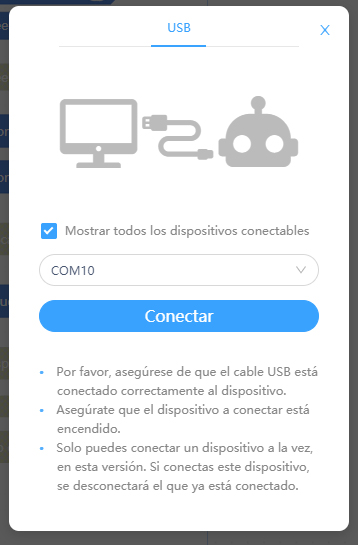
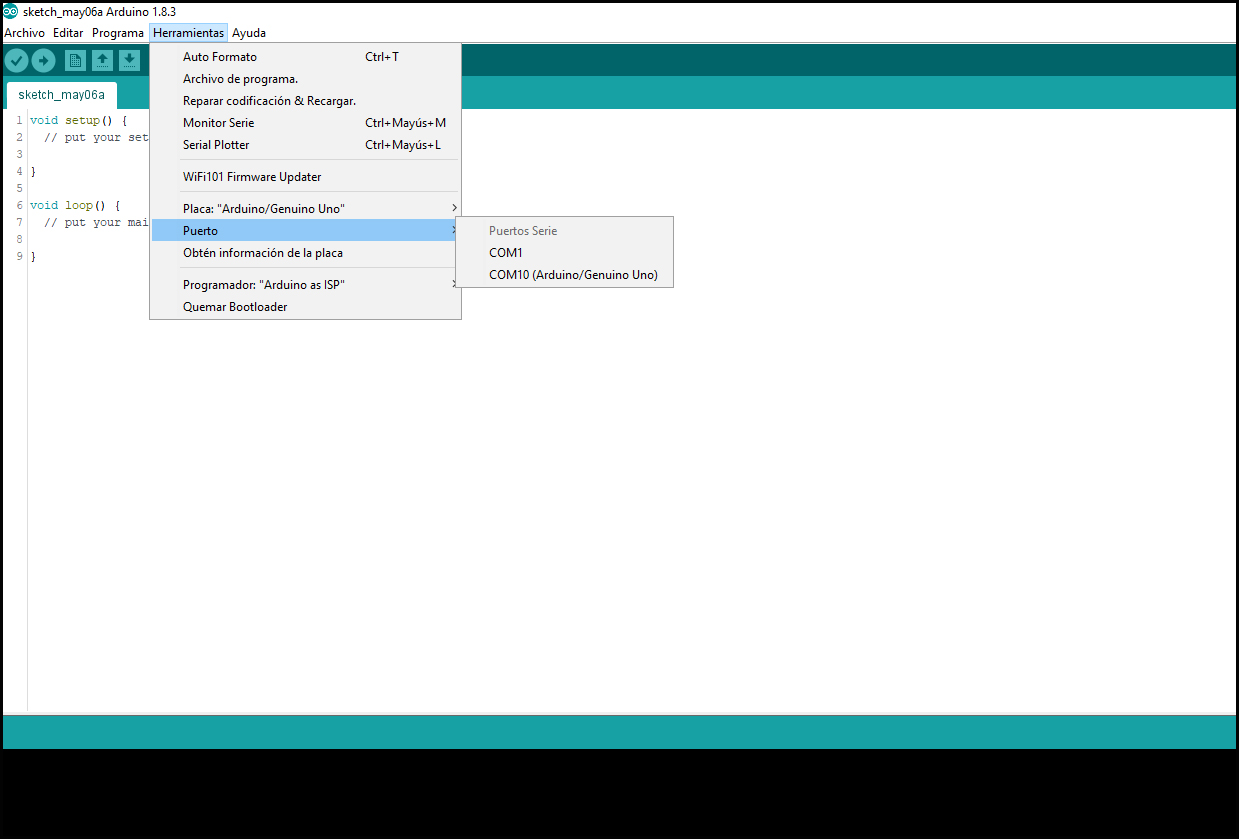
- Después selecciona el puerto COM correspondiente a la placa Arduino Uno. (Herramientas < Puerto)

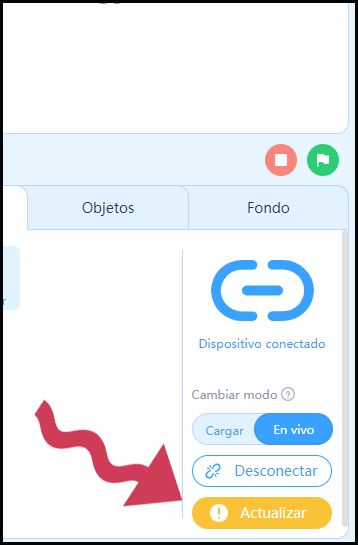
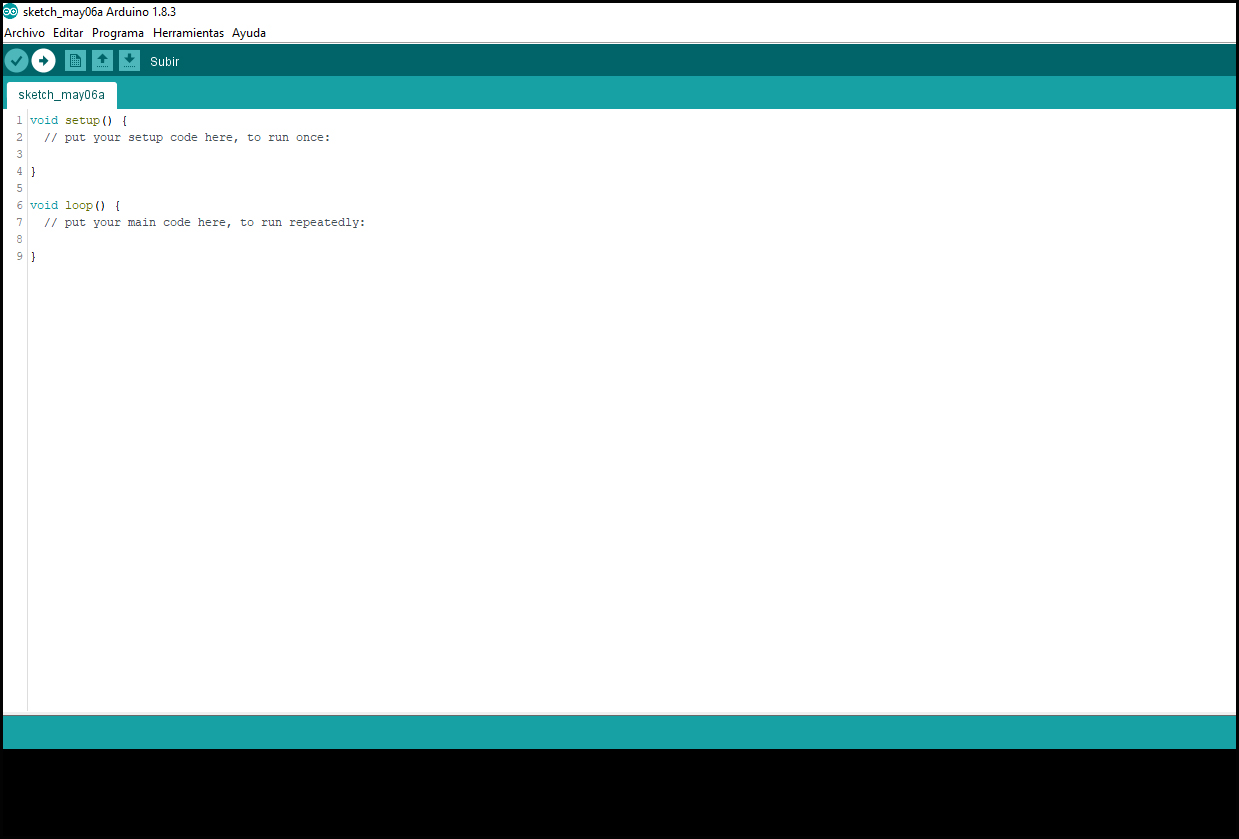
- Probamos que el ordenador está reconociendo bien la tarjeta. Para ello Pulsamos el botón Subir (segundo icono debajo del menú: la flechita).

Si la placa se comunica correctamente con el ordenador, aparecerá en la parte inferior de la pantalla, sobre la franja verde, el mensaje «Subido«. Si hay algún problema de comunicación obtendremos un mensaje de error sobre una franja roja.